You might be aware of the WordPress plugins. Yet, I’ll paste it for our convenience.
WordPress plugins are bits of software that can be uploaded to to extend and expand the functionality of your WordPress site.
We will have to admit, plugins are really useful and come to our rescue most of the times. Loaded with great features, it makes our life easy; else it would be hard to code for the each dedicated feature. Now, there are many plugins which you can use. Here, I am listing very few names which one can install while configuring a new WordPress website. Gradually, I’ll try to list few more names for the dedicated feature in next posts. Let me know in the comment section, if you have any suggestion. So, here we go.
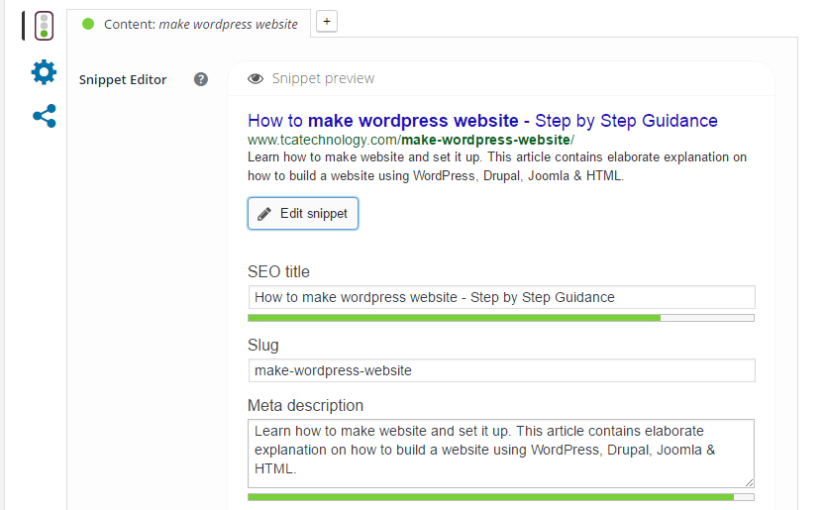
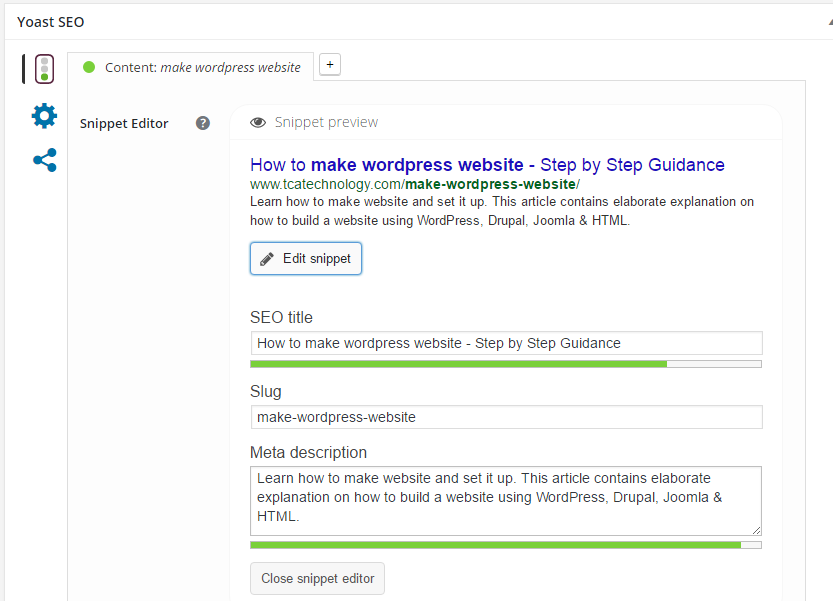
1. Yoast SEO
It is one of the best and most complete plugin for SEO in WordPress. Packed with great features, it allows you to insert meta description, choose a keyword and put an SEO description. Download this plugin from here.

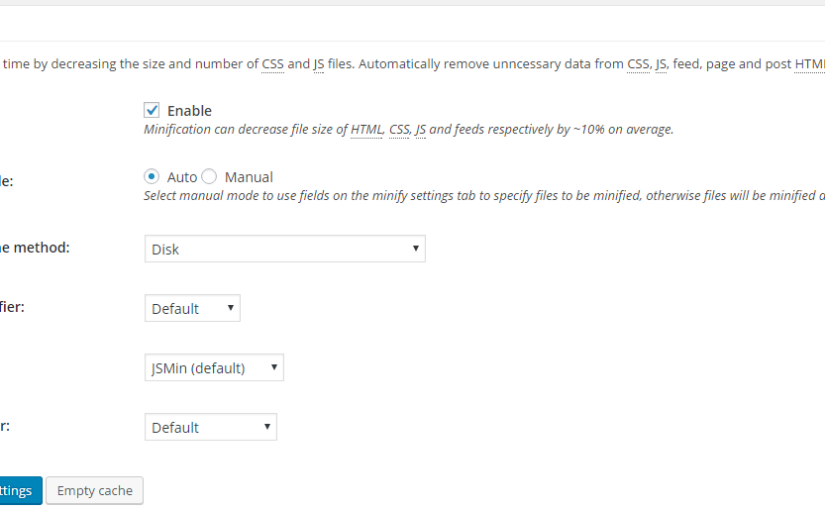
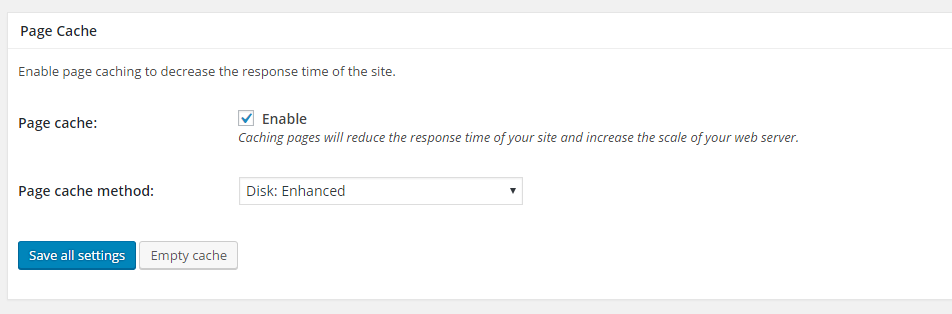
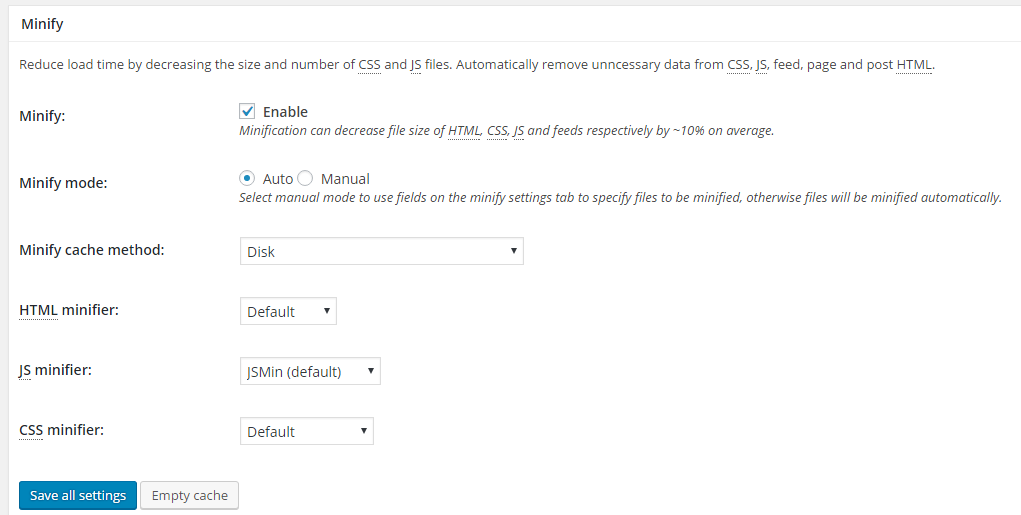
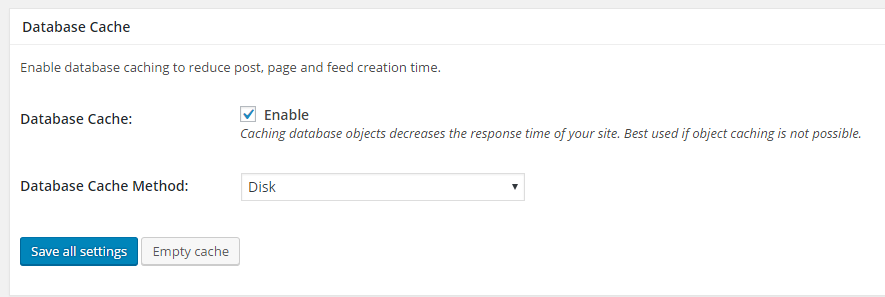
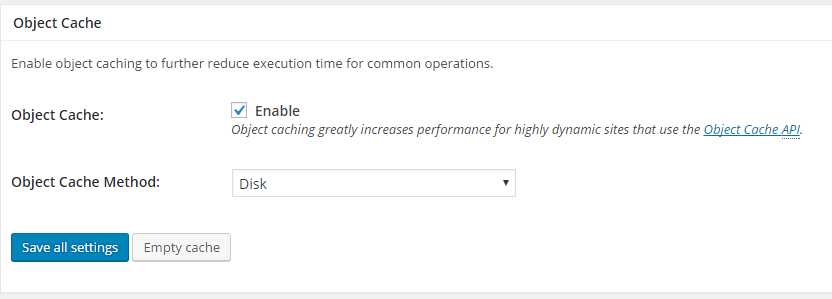
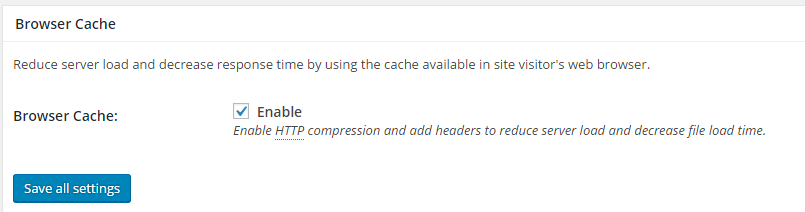
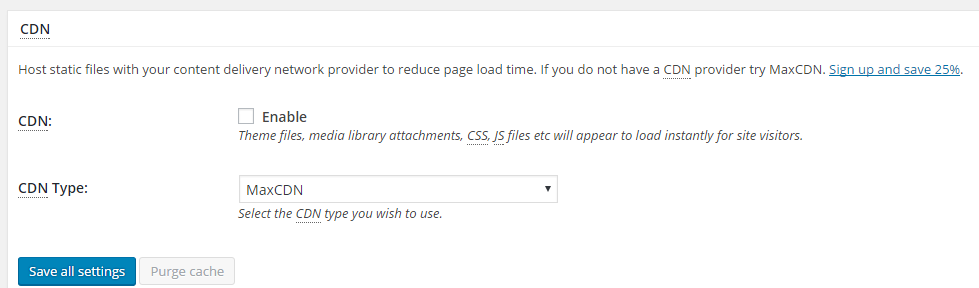
2. W3 Total Cache
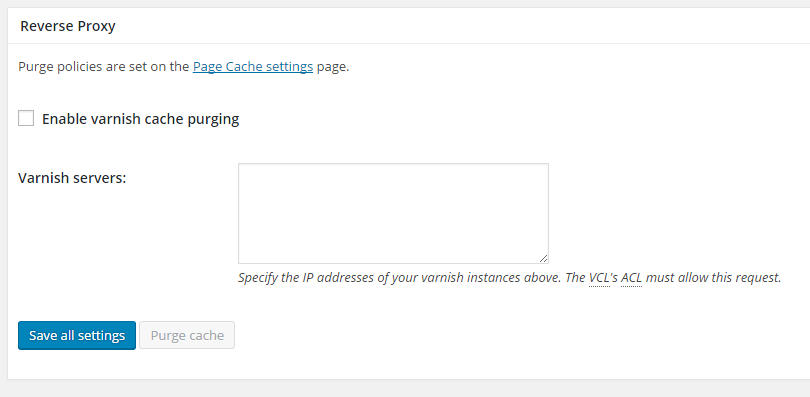
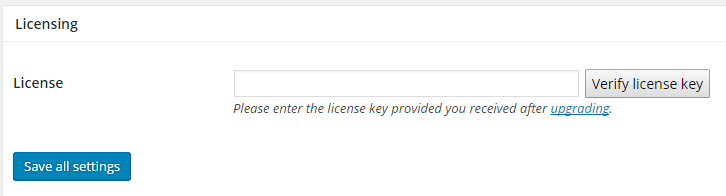
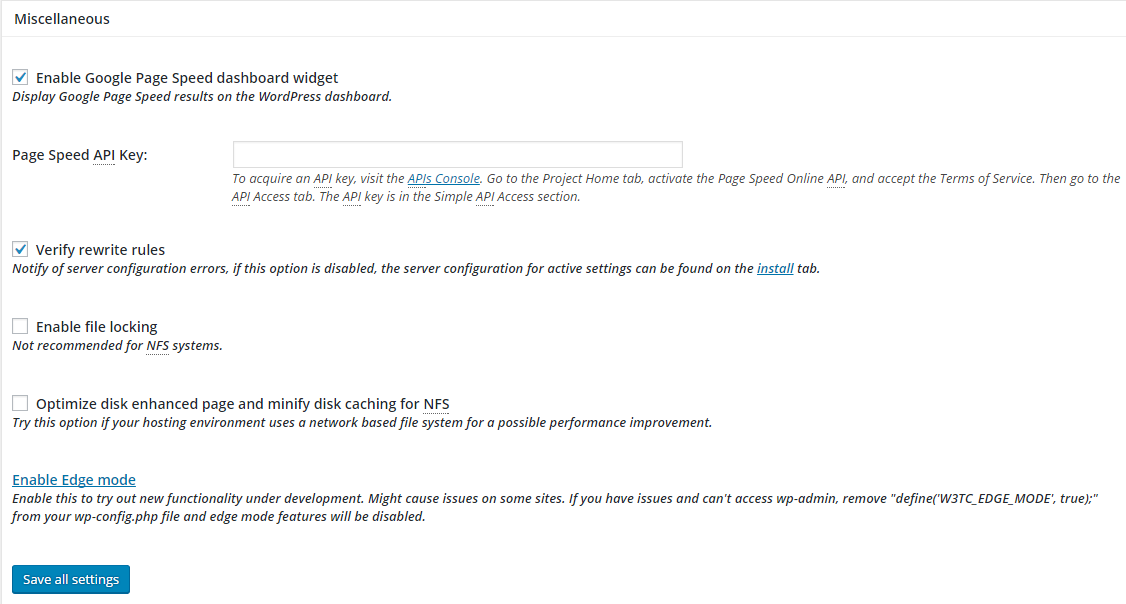
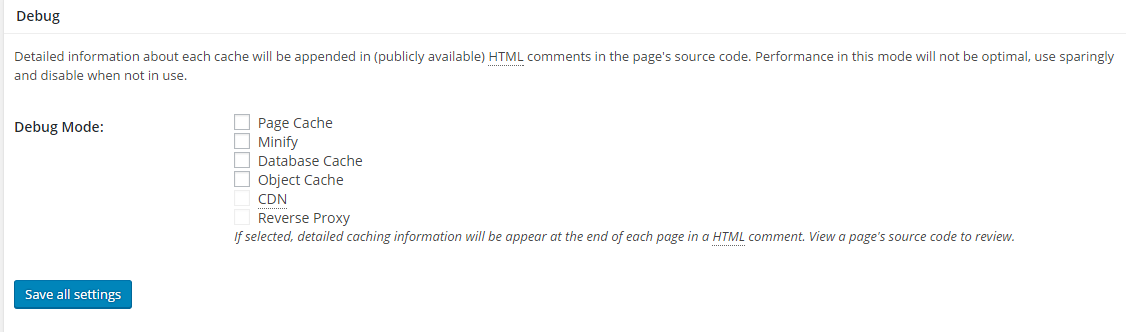
A powerful plugin for to increase the website speed. Click on the link to get complete details on how to configure W3 Total Cache for optimum use. Link to download the plugin.
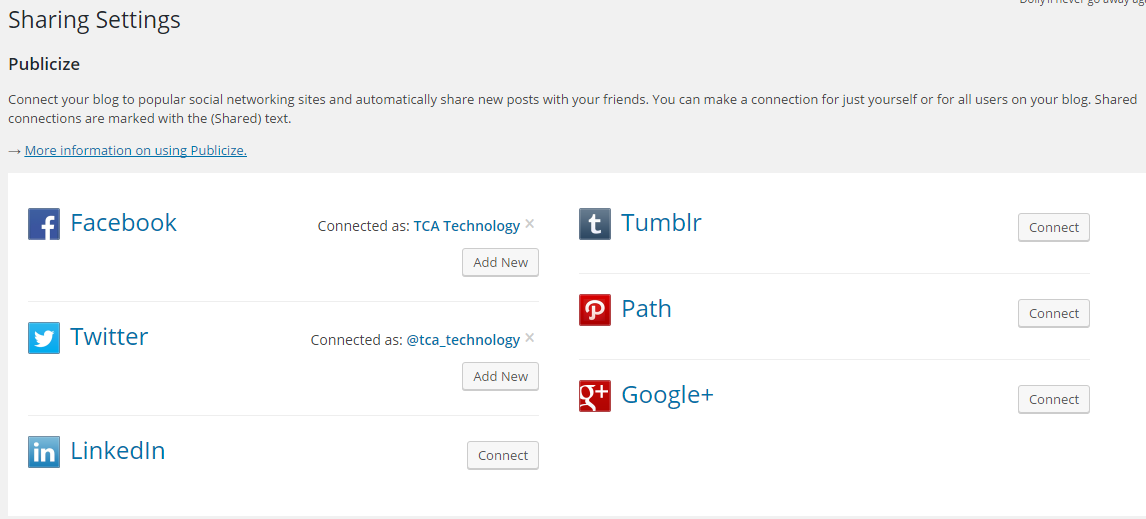
3. Jetpack by WordPress.com
One of the most powerful plugin in WordPress – Jetpack. User interface is very friendly, and it allows you to do almost everything ranging from managing social media, blog posts, comments and much more. At the top of it, it makes your website fast. Download the plugin here.

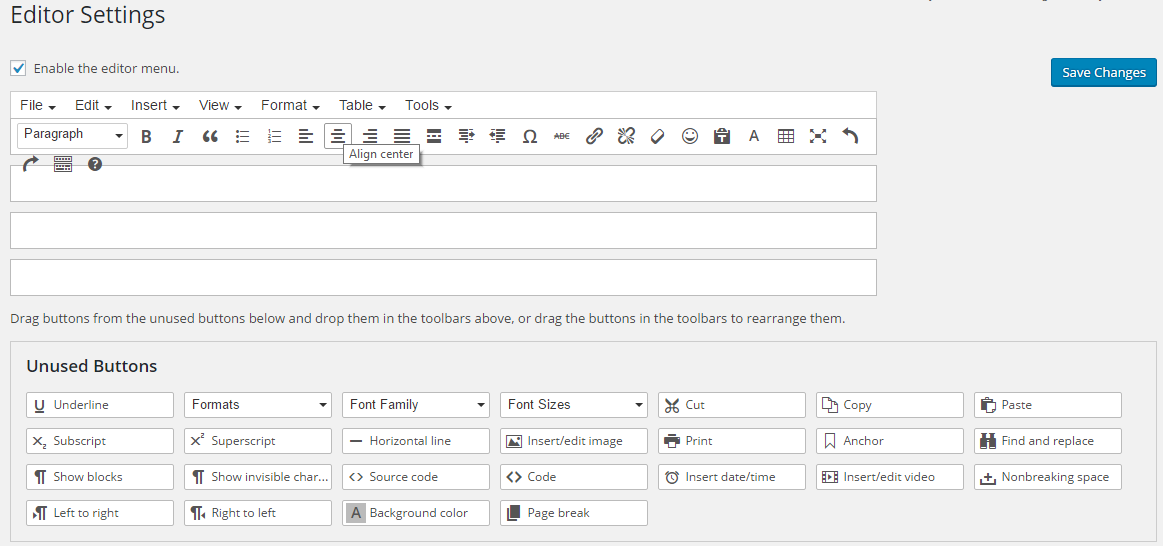
4. TinyMCE Advanced
Helps you arrange, add, remove the buttons shown in the Visual Editor toolbar in your WordPress Editor. Download the plugin from here.

That’s all for now. In the future, we are coming up with many more articles. Sign up for your newsletter to remain updated.